こんにちわ!プログラミング歴1年の仏の顔もT.Tですヽ(´▽`)/

あぁ、ストラップね!ギターとかベースを肩にかけるやつだよ。
もしくは、昔ガラケー全盛期にみんな携帯に付けてたやつだよ。
携帯のストラップ懐かしい〜( ´∀`)
Bootstrapって何?

Twitter社が開発したHTML/CSSの フレームワーク で誰でも無料で利用することができます。
特徴は以下の通り↓
レスポンシブデザイン
スマホやタブレット端末からでも見やすいように、画面サイズによって表示を変える機能が簡単に実装できます。
大幅に作業を短縮できる
作業を短縮する為にフレームワークがあるので当たり前かもしれませんが、開発だけでなく修正も簡単にできるのが特徴です。Bootstrapで決められたコードをHTMLのclass内に書いていくので、後任者に引き継ぎやすいです。
レイアウトが簡単
初心者がCSSを学ぶ中で壁となるのが、floatやflexboxなどのレイアウト(配置)です。
そんな難しいレイアウトをBootstrapではグリッドというシステムを使い簡単に実現できます。
Bootstrapで何ができるの?

グリッド
1行を12分割し、その割合で簡単にレイアウトを作る機能。
例:12分割した場合
1 2 3 4 5 6 7 8 9 10 11 12
例:2分割した場合
1 2
6:4で残り2は空白などもできる為、自由自在にレイアウトできます。
WEBサイトでよく使われる機能
WEBサイトでよく使われる機能が長いコードを書かなくても簡単に実装できます。
- 通知やポップアップ
- 画像や動画のスライド
- クリックしたら「表示される、画像が変わる」などの動き(Javascriptをコピペする必要あり)
- ツールチップ (マウスを合わせると解説などが表示される機能)
- 入力フォームなどのチェック機能(正しく入力されないとエラーを表示するなど)
- ドロップダウンメニュー
- ナビゲーションバー、メニューバー
- 画像や動画の埋め込み
他にも色々助かる機能がたくさん入っています( ^ω^ )♪
ちょっとオシャレなデザイン
標準のHTMLのままだと味気ないデザインになってしまいます。
しかし、Bootstrapを使えば「ちょっとオシャレなデザイン」を長いコードを書かなくても簡単に実装できます。
- 表、リスト
- お問い合わせフォーム
- ボタン
- LINK
- カード
- 読み込み中のマーク
- 図形
- 枠
などなど、数え上げたらキリがない程たくさんのデザインが用意されています。

公式サイトのDocumentationって所にたくさんあるから見てみるといいぞ。この会話みたいな「吹き出し」もあるぞ〜。
Bootstrapってどうやって使うの?

「ファイルごとダウンロードする方法」と「リンクをコピペする方法」があります。
インターネットに繋がっている状態なのであればコピペが簡単なのでオススメです。
なので今回はコピペのやり方を説明しますね( ´∀`)♪
Step1 Bootstrapのリンクをコピー
まず、Bootstrapの公式サイトへ行きましょう。

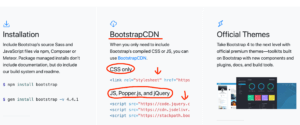
トップページの中央あたりにBootstrapCDNと書いてある場所があります↓↓↓
その下にCSS onlyと書かれた所の「<link〜」から始まるリンクがありますのでコピーしましょう。(横長のリンクなのでちゃんと全部コピーするように気をつけましょう※トリプルクリックすると1行丸ごと選択になります)
Step2 コピーしたリンクをHTMLファイルに貼る
あなたがBootstrapを使いたいHTMLファイルに貼り付けます。
貼り付ける位置は必ず<head>〜〜〜</head>内にして下さい。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> //Bootstrapからコピーしてきたリンク <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> </head> <body> </body> </html>
CSS onlyというのは、装飾のみという意味なので、Bootstrapを使ってちょっとおシャレなデザインを作りたいだけの場合はこれで完了です。
もし、サイトに動き(画像のスライドなど)を付けたい方は次のStep3へ。
Step3 動き用のリンクをコピペする
Bootstrapでは、サイトに動きをつけるデザインも用意されています。しかしそれらを利用する場合は、Javascript,jQueryのリンクも貼らなければいけません。
「よくわからない!」「どうするかまだ決めてない!」という方はとりあえずコピペしておきましょう。
CSS onlyの下にあるJS, Popper.js, and jQueryのリンクをコピーしましょう。
「<script 〜」で始まる3行分のリンクです。(こちらも横長なので気をつけましょう※トリプルクリックして、シフト押したまま他の行もクリックすると楽です)
同じくHTMLファイルに貼り付けていくのですが、貼る位置が違うので注意して下さい。
動き用のリンクは<body>タグの一番最後、つまり</body>のすぐ上に貼り付けます。
!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> </head> <body> //ここにコードを書く //動き用のリンクを貼る <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> </body> </html>
これで動きのあるデザインも利用する事ができます!
あとは自分で使いたい機能を公式サイトのDocumentationから探してきて、コードをコピペすればBootstrapの機能は全て使えます( ✌︎’ω’)✌︎

ただ公式サイトが全部英語だから慣れるまで大変かもね!
例えばCarouselI(スライドショー)、Navbar(メニューバー)とかね。
とりあえずは、Documentationのcomponentから使ってみよう!
使用上の注意点
Bootstrapはコードを1から構築しなくて良い為、とても作業効率を上げますが「似たようなサイトになってしまう」という欠点もあります。(Bootstrap臭がするとも言われています)
なので、Bootstrapで構築したものをアレンジしていく使い方が現場では好まれています。

色んな機能があるからと言って、使いまくってもゴチャゴチャしたサイトになってしまうから気をつけようね!(本当は自分に言い聞かせてる)




コメント