こんにちわ!ブログ初心者の仏の顔もT.Tですヽ(´▽`)/
[Twitter:hotokeT_T CTime:仏の顔もT.T(仏の顔で検索!)]
先日書いた記事↓で私のサイトが画像で重くなっていることが判明しました。

そこで解決方法を「プラグインを使わない方法」と「プラグインを使った方法」の2種類に分けて紹介したいと思います!
今回は「プラグインを使わない方法」を紹介します(*゚▽゚*)
あなたも一緒に超高速サクサクサイトにして読モ(読者にモテモテ)になりましょうo(^▽^)o
プラグインって何??って方はこちら↓


初心者難易度は 20%
ファイル形式だけは理解しておこう
これであなたも読モだね☆彡

なんか勘違いしてるみたいだけど、読モって読者モデルの事だから!つーか、サイトが速いぐらいでモテないよ?そしてさらに言えば、僕にツッコミをさせるなよ!僕はボケたいんだぞ!!ボケてボケてボケまくりたいんだ!いや!ごめん!そっちのボケじゃなくて!老化の方じゃないよ!桜井・坂崎・やばみざわ☆彡
ジ、THE ALFEEΣ(゚д゚lll)!?
・サイトを軽くしたい方
・画像をたくさん使っている方
・プラグインを使わずに解決したい方
・無料ブログを利用している方
プラグインを使わない方法って?
WordPress上で圧縮をせず、画像を先に圧縮してからWordPressにアップロードする方法です。
色々と圧縮する方法はあるのですが、今回紹介するのはTinyPNGというブラウザ上でできる無料のツール(道具)を使用して圧縮する方法です。
登録も必要ないですし、可逆圧縮(圧縮後も元に戻せる)で、1度に20枚の画像を圧縮できる優秀なツールなので、利用者も多く、初心者でも安心ですよo(^▽^)o
メリット
万能
WordPress以外でも使える方法なので、無料ブログや写真サイト、もしくは自分のパソコンに保存してある画像を圧縮して容量を減らすなどの使い方もできます。
知っておいて損はないでしょう。
プラグイン入れなくていい
プラグインを入れるということはそれだけで少しではありますが、サイトを重くする行為です。せっかくサイトを軽くしたくて圧縮するのに、それでは困りますよね。
なるべくならプラグインを使わない方が良いでしょう。
デメリット
手間がかかる
毎回自分で圧縮をしなくてはいけません。(プラグインだとWordPressにアップロードしたら自動で圧縮してくれる物が多い)
圧縮に時間もかかりますし、圧縮したのをダウンロードして、WordPressにアップロードしなくてはいけません。
すでに使用している画像を直すのは大変
すでにWordPress上にアップロードしてある画像を圧縮して、もう一度アップロードして、記事を貼り直してという作業はとても大変です。
すでに上げている画像を圧縮したい場合はプラグインを使った方がよいでしょう。

まあ、結局すでに画像をたくさん上げているこのサイトのような人はプラグインを使う事になるかもしれないけど、今回の方法も覚えていた方がいいぞ!両方使いこなせるのが一番いいし、プラグインに頼りすぎるのもいけないからな!目指せ、両刀使い!
こ、ここはノーコメントが一番だな…゚゚(;・∀・)
TinyPNGで圧縮する方法
圧縮する画像ファイルがPNGかJPG(JPEG)かによってサイトが違うのですが、実はどちらもPNGとJPG(JPEG)に対応しているので、どちらのサイトでも問題ありません。


とりあえず、TinyPNGを使って説明していきますねヽ(´▽`)/
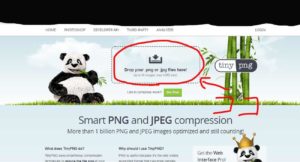
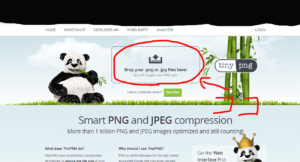
画像をアップロードする
サイトを開いたら、真ん中の枠にドラッグ&ドロップで画像を入れるか、枠をクリックして圧縮したい画像を選択しましょう。
全部英語だからってビビらなくて大丈夫です。みんな使ってますし、安全ですよヽ(;▽;)ノ

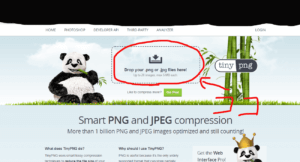
すると勝手に圧縮が始まりますのでメーターがいっぱいになるまで待ちましょう。
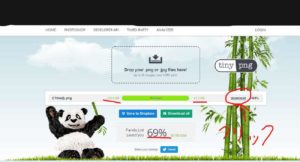
完成した画像をダウンロード
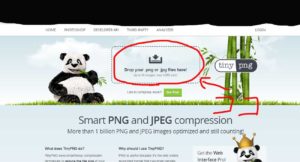
完成すると、パンダの絵が変わり、右側にダウンロードボタンが出てきます。

↑の場合、134KBの画像が41.2KBに圧縮され、69%も容量が減りました!と表示されています。
問題なければダウンロードを押して下さい。

めっちゃ簡単じゃん!僕のお腹も圧縮して欲しい…
圧縮効果を見てみよう
先ほど↑解説で使った画像を実際に圧縮してみました。
今回は、PNGかJPGの両方のファイルで試してみましたよヽ(´▽`)/♪
JPGの方が軽いのですが、細かい絵やキレイな写真とかを載せたい方はJPGだと少しだけ荒くなるので、PNGを圧縮する方がいいかもしれません。
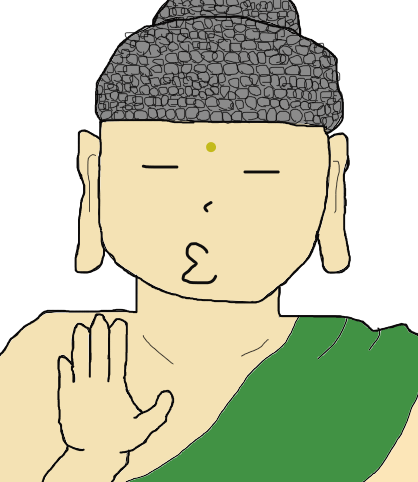
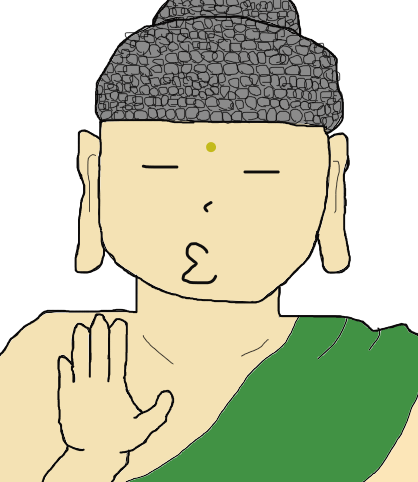
- 通常png(370KB)
- 圧縮png(109KB)
- 通常jpg(74KB)
- 圧縮jpg(56KB)
通常png(370KB)
圧縮png(109KB)
通常jpg(74KB)
圧縮jpg(56KB)
※クリックすると拡大化して、連続で見れます
圧縮しても画像の変化はほぼ見られませんよね(^O^)??
それに対して、pngとjpgはよーく見るとjpgの方が少し劣化してるのがわかります。
しかしそれは容量が、
通常時は約5倍(png370KB:jpg74KB)
圧縮しても約2倍(png109KB:jpg56KB)
の差があるので仕方ありません。
なので、少しでもサイトが重くならないようにするには、
「キレイに見せたい画像はpngで」
「こだわってない画像はjpgで」
そして、両方とも圧縮をする!という事ですねヽ(´▽`)/
ちなみにこのサイトはいつもpngを使ってましたが、この記事のトップ画像はjpgにしてみました!
見比べたりしなければそんな気にならないな…うん。こんなに容量違うとはなー《゚Д゚》!

もちろん、僕のこの絵はpng形式だぞ!白い美肌がjpgでくすみ肌にされてしまったら、たまらないからな!圧縮はまだしてないけど、圧縮したらもう少しシュッ!となるかな?だって容量減るんだろ?僕からしたら、体重が減るようなモンだからな☆彡
まとめ
- プラグインを使わない方法って?
- メリット
-
- 万能
- プラグイン入れなくていい
-
- デメリット
-
- 手間がかかる
- すでに使用している画像を直すのは大変
-
- メリット
- TinyPNGで圧縮する方法
- 画像をアップロードする
- 完成した画像をダウンロード
- 圧縮効果を見てみよう
-
-
- 通常png(370KB)
- 圧縮png(109KB)
- 通常jpg(74KB)
- 圧縮jpg(56KB)
-
-
誰かにメールで画像を送る!なんて時にも圧縮してあげると優しいよね(^O^)
私のパソコンにも大量の写真があるから圧縮してみよっかな♪
どんな写真かはナ・イ・ショ♥( ´艸`)ムププ

どーせ大した写真じゃないくせにもったいぶるなよ!!僕が勝手に公開してやろう!うりゃっ!
あ!ちょ!それはダメ!!


え!?何これ?元ギタリストなのは知ってたけど、お前日本人じゃなかったの!?しかもドヤ顔やん、下心丸見え、マジ卍。
ち、違いますΣ(゚д゚lll)!
これはどっかで使うかな~?と思って保存しておいたフリー素材写真ですよ(/ω\)!

お、お前この写真は使う場面ないだろ…。共通点ギターしかないじゃんか…。マジ、切れ痔、イボ痔、やばみざわ☆彡
ジ、痔アルフィーΣ(゚д゚lll)!?

おあとがよろしいようで。






コメント