こんにちわ!ブログ初心者の仏の顔もT.Tですヽ(´▽`)/
[Twitter:hotokeT_T CTime:仏の顔もT.T(仏の顔で検索!)]
先日書いた記事↓で私のサイトが画像で重くなっていることが判明しました。

そこで解決方法を「プラグインを使わない方法」と「プラグインを使った方法」の2種類に分けて紹介したいと思います!
今回は「プラグインを使った方法」を紹介します(*゚▽゚*)
あなたも一緒に超高速サクサクサイトにして読モ(読者にモテモテ)になりましょうo(^▽^)o
プラグインって何??って方はこちら↓

「プラグインを使わない方法」はこちら↓


初心者難易度は 50%
プラグインの登録さえ乗り越えれば大丈夫!
これであなたも読モだね☆彡

あ、あれ??デジャヴ?また読モの話になってんじゃん!
だから読者モデルの事だってば!!つーかどんだけモテたいんだよ!「読者からモテモテになって、モテモ帝国を作り、世界を支配したい!」だなんて、どんだけ大志を抱いてんだよ!クラーク博士もビックリだわ!
言ってない言ってない!そこまで言ってないよΣ(゚д゚lll)!
……モテモ帝国って何|゚Д゚)))??
・サイトを軽くしたい方
・画像をたくさん使っている方
・圧縮してない画像をサイトに上げている方
・自動で圧縮したい方
プラグインを使った方法って?

以前紹介したブラウザで圧縮する方法と違い、WordPressのプラグインを使って画像を圧縮します。
使用するプラグインによってやり方は様々ですが、
- すでにWordPressに上げている画像を圧縮
- これから上げる画像を自動で圧縮
がメインとなります。なのですでにたくさんの画像を上げている方や、自分で画像を圧縮するのがメンドくさい方はこの方法がオススメです(*゚▽゚*)
メリット
すでにWordPressに上げている画像を圧縮できる
サイト上に公開されている画像も圧縮できます。まとめて一括でできるのもメリットですね♪
自動圧縮
設定しておけば、今後WordPressに上げる画像を自動で圧縮してくれます。楽チン♪
リサイズ(サイズ調整)
プラグインによっては、自動で画像サイズを調整してくれるプラグインもあります。リサイズで容量がガッツリ減る場合もありますよ!
※リサイズに関する詳しい話はまた後日
デメリット
登録・制限・有料
プラグインによって違いますが、
[メールアドレスで無料登録し、無料だと圧縮できるのは1ヶ月300枚まで!有料プランにグレードアップすれば、圧縮し放題!]
↑みたいなのが多く、無料版は何かしらの制限がある場合が多いです。
今後も使っていく事を踏まえて、自分にはどれがあっているか検討しましょう。
プラグイン自体の重さ
これはどのプラグインもそうですが、プラグインを導入するとWordPressやサイトが少しだけ重くなります。
プラグインの種類によって重さは違いますし、どれぐらい他のプラグインを入れているかにもよりますが、プラグインは20個以内、できれば10個以内が理想です。
なのでプラグインを使わずに済むなら、使わない方が良いでしょう。
スマホのアプリみたいなものですね!

そうそう。全然使ってないアプリはどんどん消さないとな!いるだけで容量くってるんだから。iPhoneに最初から入ってるGarageBandなんか実はかなり重いぞ!その分機能はすごいけどな!スマホでレコーディングができちゃう時代だよ!アッチョンブリケ!!
GarageBand(ガレージバンド)を消せって言ってるのか、すごいって言ってるのか|゚Д゚)))??
私は愛用しているので消しませんが、お年寄りとか絶対使わなさそうな人もいますよね(T▽T)
プラグインを選ぶ♪


↑こちらの記事で紹介したオススメプラグイン3選の中から、
「Compress JPEG & PNG images」というプラグインが私は1番イイと思ったので、導入してみます(*゚▽゚*)
<性能>↑の記事より引用
こちらは以前の記事で紹介したTinyPNGのプラグインバージョンで、自動でTinyPNGを使って可逆圧縮してくれます。
なので、WordPress上で圧縮しない為、少し時間はかかりますが、サーバーに負担をかけません。大量に圧縮している間、サーバーに負担がかかりあなたのサイトが重くなってるなんて事にならないのは唯一このプラグインだけです。
メールアドレスによる登録が必要で、1ヶ月に500枚までで、501枚目から有料になります。
1枚の料金は0.009$で日本円にすると約0.97円なので1円以下です。
(クレジットカード登録をしてなければ、501枚目は圧縮できなくなりますので、自動的に支払いが発生したりはしません。また、これとは別に有料プランもあります)
こちらは容量ではなく、枚数で制限されています。しかも圧縮力はかなり強いです。そんなに画質も気になりません。
Compress JPEG & PNG imagesを導入しよう

①インストール
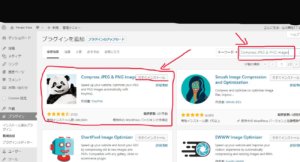
まずはWordPressのダッシュボードからプラグイン⇒新規追加をクリックし、右上の検索入力の所に「Compress JPEG & PNG images」を貼り付けて下さい↓
左上に表示されますので、インストールしましょう。
次に有効化するのですが、有効化する前にバックアップをしたい方はしておきましょう。
バックアップに関してはこちら↓

②メールアドレス登録
問題なければ、有効化しましょう。
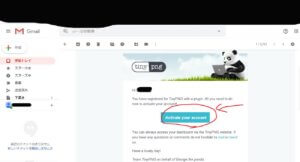
有効化すると、
と表示されますので、↑のリンクをクリック!
↑登録画面になりますので、名前を入力し、Register Accountをクリック!
※メールアドレスはWordPressに登録したアドレスが自動的に入力されています
③アカウント認証
登録したアドレスにメールが届きますので開いて下さい。
をクリックすると、自動的にアカウントが認証され、ブラウザが開き、TinyPNGでのあなたの情報が見られるサイトが表示されますので、念の為ブックマークしておきましょう。

これで、とりあえず使えるようにはなったぞ!文章で読むと大変そうだけど、迷わず操作できれば4・5分でできちゃうぞ♪
迷わず行けよ、行けばわかるさ…
次は、初期設定、ダーー!!
④初期設定
WordPressの画面に戻ります。
おそらく自動で設定画面が開いていると思いますが、開いてない方は、
「設定⇒Compress JPEG & PNG images」で設定を開きましょう。
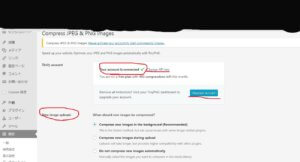
緑の✔がついていれば、アカウント認証が成功しています。
↑この辺は必要に応じてですが、特に触らなくて問題ないです。
<New image uploads>
画像をWordPressにアップロードした時、どう処理するか?の設定です。
- 画像をバックグラウンドで圧縮する:Compress new images in the background (Recommended)
基本はこれでいいでしょう。
バックグラウンドで勝手にやってくれる上に一番時間もかかりません。
- 画像をアップロード時に圧縮する:Compress new images during upload
二番目を選ぶと多少時間はかかりますが、「圧縮されたかどうか?」がすぐわかります。
- 画像を自動で圧縮しない:Do not compress new images automatically
三番目は手動で圧縮したり、画像ごとに圧縮したりしなかったりする人にはオススメです。
<Image sizes>
実はWordPressでは、1枚の画像をアップロードした時に色んなサイズのパターンを自動生成され保存されています。
この項目では、その内のどれを圧縮するか選べます。
とりあえず、自分の記事内でよく使っている画像サイズは圧縮しておきましょう。
そうすれば記事の表示スピードが上がります。
その他の普段使わないサイズに関しては、できればやっておくとWordPressの使用容量を減らす事ができますので、余裕があればやっておこうという感じですね(*゚▽゚*)
私は↑画像のようにWordPressの分だけ設定してみました。
これだけでも、1枚画像をアップロードする度に5枚圧縮するので、500÷5=100となり、1ヶ月で圧縮できる枚数は100枚になります。
<Original image>
ここでは圧縮以外の設定をどうするか決められます。
- 入力したサイズを超える画像をリサイズしながら圧縮する:Resize the original image
リサイズとは画像の大きさを調整する事です。
圧縮は画質調整、リサイズはサイズ調整で、両方とも行うと容量が減りますので、設定しておくといいでしょう。
私のブログでは、記事本分内の横幅が800pxなので、それに合わせて、
[幅の上限:800 高さの上限:600px]
と設定しました。これよりも大きいサイズの画像をアップロードしても、自動でこのサイズに調整してくれますヽ(*´∀`)ノ
- 画像の作成日時を維持する:Preserve creation date and time in the original image
- 画像の著作情報を維持する:Preserve copyright information in the original image
- 画像の位置情報を維持する:Preserve GPS location in the original image (JPEG only)
あとの3項目は画像のデータを維持するかどうか?です。
私は必要ないので全てチェックを外している状態です。
設定が終わったら、最後に忘れずに変更を保存をクリックしましょう《゚Д゚》
これで初期設定は終了です♪

お疲れ様!理解してしまえば、簡単なんだけど初心者はどうしても迷ってしまうよな!よく頑張りました!
とりあえず、初期設定さえやっておけば後は勝手にやってくれるから心配ないよ☆彡お茶でも飲んでゆっくりしてくれ♪
あのー、まだ今までにアップロードした分の画像圧縮は終わってないのですが…|゚Д゚)))

もう疲れたから今日は仕事しないよーだ!
次の記事にしてくれ!僕だって疲れてるんだから!!
ほ、仏くんは何もしてないじゃんΣ(゚д゚lll)!
まとめ
- プラグインを使った方法って?
- メリット
-
- すでにWordPressに上げている画像を圧縮できる
- 自動圧縮
- リサイズ(サイズ調整)
-
- デメリット
-
- 登録・制限・有料
- プラグイン自体の重さ
-
- メリット
- プラグインを選ぶ♪
- Compress JPEG & PNG imagesを導入しよう
次回はすでにアップロードしてある画像を圧縮する方法を紹介します!

後は適当にやっといて~!とりま、寝るわ(屁)
げ、下品Σ(゚д゚lll)!
こちらへ続く↓










コメント