こんにちわ!ブログ初心者の仏の顔もT.Tですヽ(´▽`)/
[Twitter:hotokeT_T CTime:仏の顔もT.T(仏の顔で検索!)]
「ねぇねぇ奥さん!知ってる??実は、圧縮とリサイズは違うんですよ|゚Д゚)))」
画像圧縮に関する記事をたくさん書いてきましたけど、リサイズ(画像の最適化)に関しての記事を書いてなかったので、書きまーす!

ホトケ、書きまーす!
親父にもブッダれたことないのに!
アムロ・〇イΣ(゚д゚lll)!?

初心者難易度は50%
慣れれば簡単♪難しく考えるのはやめましょう!
・画像サイズをそのままアップロードしてる方
・自分のサイトの画像サイズを知らない方
・サイトを軽くしたい方
画像のサイズを最適化する方法

流れとしては
2、リサイズする!
- ブラウザでする
- WordPressでする
- プラグインでする
こんな感じです♪
自分のサイトの最大画面サイズを調べる
これは色々な方法がありまして、今回はちょっと難しいけどみんなが使える方法を紹介します。
「検証」というツール(道具)を使います。(開発者用デべロッパーツールと言います)
これならWindowsでもMacでも、利用できます。
Internet Explorer、Microsoft Edge、Chrome、Firefox、Safariなど、様々なブラウザで利用できます。
※Safariの場合は設定が必要となりますので、こちらのサイト↓を参考にして下さい
「検証」の使い方
まず、自分のサイトの画面サイズを調べたい部分を開いた状態で右クリックをします。
そうすると「検証/要素を調査/要素の検査」という項目があると思うのでそれをクリック!
Chrome:検証
FireFox:要素を調査
Internet Explorer(IE)・Edge:要素の検査
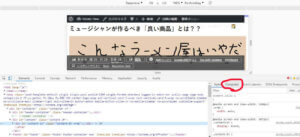
すると、↓のような画面になりますので、右側のタブにある「Computed」をクリックします。
右側に四角がいくつも重なってるのが表示されます↓
この四角の中心に書いてあるサイズ「横幅×縦幅」が、今指定している画像のサイズになります。
つまり、画像を画面枠いっぱいにしておけば、そのサイトの枠の最大サイズがわかります。
↑の通り、私のサイトは最大横幅が786pxという事がわかりましたヽ(´▽`)/
ちなみに指定してる場所を変えたい場合は一番左の「四角+矢印」のマークを押して、上の画面上で好きな所を押せば、違う場所のサイズを知る事もできます♪
ちなみに私のサイトは786pxでしたが、わかりにくいので800px×450pxで作っています。

昔は4:3の比率がスタンダードだったんだけど、テレビのアナログ放送4:3⇒デジタル放送16:9にもなりましたし、今では16:9がスタンダードだよ♪
リサイズする!

色々な方法がありますので、自分に合ったやり方を選びましょう!
ちなみに私は、WordPress上でリサイズやトリミングを行っています。
慣れると簡単だよ♪
ブラウザ上でリサイズする(Bulk resize photos)
特徴:無料、早い、簡単、細かい設定可能、JPG/PNGに対応
150枚の画像を60秒でリサイズ!と書いてある通り、とにかく早い!大量にまとめてリサイズしたい人はこれが一番オススメです!
簡単にですが、使い方も説明しておきますヽ(´▽`)/
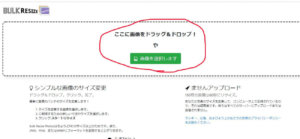
まず、リサイズしたい画像をドラッグアンドドロップするか、緑色のボタンからファイルを選んで指定します。
そうすると、編集画面に進みます↓
ファイルサイズ:画像の容量を指定して、それに合うようにリサイズします
正確な寸法:縦・横を自分で自由に設定できます
幅:横幅を指定し、リサイズします
高さ:縦幅を指定し、リサイズします
最長の辺:縦・横の長い方を基準に指定し、リサイズします
設定したら、スタートリサイズをクリックすれば、勝手にリサイズしてダウンロードまでしてくれます♪

めっちゃ簡単だし、早い!これが無料なんだからすごいよね!
WordPressでリサイズする(画像編集)
特徴:無料、早い、簡単、拡大はできない、比率は変えられない、同じ画面でトリミングできる
まずは、ダッシュボードのメディア⇒新規追加からリサイズしたい画像をWordPressにアップロードしておこう!
すでにアップロードしてある場合はそのままで問題ないです。
メディアライブラリを開き、画像の下にある「編集」をクリック!(カーソルを合わせると表示されます)
左下に画像を編集のボタンがありますので、さらにそこをクリック!
そうすると画像編集画面になります↓(トリミングなどもここでできます)
赤い〇で囲った、「画像縮尺の変更」でサイズを指定し、縮尺変更で、リサイズできます。

WordPress使ってる人はこれが一番わかりやすいかもね!
ただ、拡大や比率を変えられないから気をつけて!
プラグインでリサイズする(Imsanity)
特徴:無料、早い、設定が必要、アップロードしたら自動でリサイズ、アップロード済みの画像を一括リサイズ
色んな種類のプラグインがありますが、一番人気はこれのようです↓

インストールして、初期設定をしておけば後は自動でWordPressにアップロードする度、リサイズしてくれます♪
手動がめんどくさい方や、毎回同じサイズに変更する使い方の方にはオススメです!
さらに、WordPressにすでにアップロード済みの画像もまとめてリサイズする事もできますので、すでに大量に画像をアップロードしてる方にもオススメです!
Compress JPEG & PNG imagesでもできる!
ちなみに、前回紹介した圧縮プラグイン↓

でもリサイズができます!
こちらの場合は、すでにアップロード済みの画像のリサイズはできませんが、これからアップロードする画像の最大サイズを指定できます。
リサイズの目的にもよりますが、サイズが大きすぎてサイトが重くなってしまうのを避けたいだけなのであれば、これでも全然、大丈夫だと思いますヽ(´▽`)/♪

まあ、結局使い分けだよね。普段はプラグイン使ってるけど、細かく指定したい時はブラウザ上でリサイズするとか!
色んな方法がある事を知っておく事のが大事だよね♪
まとめ
- 画像のサイズを最適化する方法
- 自分のサイトの最大画面サイズを調べる
- 「検証」の使い方
- リサイズする!
- ブラウザ上でリサイズする(Bulk resize photos)
- WordPressでリサイズする(画像編集)
- プラグインでリサイズする(Imsanity)
- Compress JPEG & PNG imagesでもできる!
自分に合ったやり方を選んで見てね♪
どれも操作はけっこう簡単だから、一度やってみれば覚えられると思うよ(*゚▽゚*)
とりあえず、やってみる!それが大事だよヽ(´▽`)/♪

よし、じゃあ私もとりあえず、お腹周りをリサイズしてもらおうかな♪
そ、それは自分でエクササイズでもしてΣ(゚д゚lll)!









コメント