こんにちわ!ブログ初心者の仏の顔もT.Tですヽ(´▽`)/
[Twitter:hotokeT_T CTime:仏の顔もT.T]
あなたのサイト、画像が重くて開くのが遅い!
そんな事になっていませんか??
「Compress JPEG & PNG images」プラグインを使って、
今回はすでにWordPressにアップロードしてある画像をまとめて圧縮してみましょうヽ(*´∀`)ノ

初心者難易度は 20%
操作は簡単♪理解するだけ!

めんどくさい事は全部プラグインにやらせちゃおうぜ!
私はゴロゴロしてるから、圧縮しといて~!終わったら、起こして☆
いや!なんならもうずっと起こさないで~~!
私は今日から涅槃仏(ねはんぶつ)になります!
・サイトを軽くしたい方
・画像をたくさん使っている方
・圧縮してない画像をサイトに上げている方
Compress JPEG & PNG imagesで画像をまとめて圧縮しよう

前回「Compress JPEG & PNG images」の導入と初期設定を紹介しました↓

この初期設定でこれからWordPressにアップロードした画像は自動で圧縮してくれるように設定できました。
しかし、すでにアップロードしてある画像はまだ圧縮できていませんので、今回はそれをまとめてやっちゃいましょう(*゚▽゚*)♪
一括圧縮
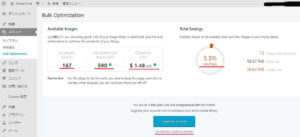
①Bulk Optimizationを開く
WordPressダッシュボードの「メディア」⇒「Bulk Optimization」を開きましょう。
UPLOADED IMAGES:アップロードしてある画像枚数
UNCOMPRESSED IMAGE SIZES:初期設定で指定した全サイズの中でまだ圧縮してない枚数
(初期設定で圧縮指定しているサイズを減らせば、この枚数は減らせます)
ESTIMATED COST:画像を全て圧縮した時にかかる費用
(1ヶ月につき無料なのは500枚までなので、501枚目から費用がかかります。月頭にリセット)
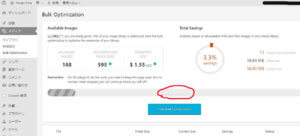
②一括圧縮する
③圧縮結果を確認する

枚数が多い人や、早く圧縮したい人は、有料プランか、クレジットカード登録をして、1枚あたり約0.97円で圧縮する方法もあるぞ!
無料でやりたい人は来月になるのを待とう♪
残りの150枚も圧縮したら、全体の50%ぐらい容量削減できそうだな!!無料でこれはすごい!
個別で圧縮

少しずつ圧縮したかったり、圧縮したくない画像がある場合は個別に圧縮する事もできます。
①ライブラリを開く
まず、ダッシュボードのメディア⇒ライブラリを開き、左上にある表示スタイルを左側のにしておきます。(四角いやつ)
そうすると、右側に圧縮ボタンが表示されるようになっています↓
一番上の「圧プラ3」という名前の画像は10種類のサイズで圧縮済みとなっています。
(初期設定の時に自動圧縮されていた)
二番目の「ロマサガ2」という名前の画像はまだあと4サイズ圧縮できると表示されています。
②個別圧縮する
このボタンを押すと、その画像だけ圧縮してくれます。
結果がこちら↓
圧縮したサイズ:4種類
減った容量:13%
ここでは何KB減ったか具体的な数字はわかりません。
知りたい場合は圧縮前に画像をクリックして確認しておきましょう♪

つーか、マジで簡単じゃね?プラグインさえ無事有効化できてれば、本当にワンクリックで圧縮じゃん!
玄関開けたら2分でご飯!ダッシュボード開いたら2分で圧縮!
みたいな?やばみざワンクリック!あーご飯食べたくなってきた。
まとめ
- Compress JPEG & PNG imagesで画像をまとめて圧縮しよう
- 一括圧縮
- ①Bulk Optimizationを開く
- ②一括圧縮する
- ③圧縮結果を確認する
- 個別で圧縮
- ①ライブラリを開く
- ②個別圧縮する
思ったより圧縮作業は簡単でしたねヽ(*´∀`)ノ♪
これであなたのサイトもサクサク間違いなし!!

サクサクかぁ~!美味しそうな響きだねっ!
天ぷら、唐揚げ、カツ丼!さっきからお腹が減る話題ばっかりだな~!
これが噂の飯テロ記事か!?
どーでもいいけど、涅槃仏って家でゴロゴロしながらテレビ見てるおかんみたいな姿勢だよね。
食べ物の話は一切出てきてないよΣ(゚д゚lll)!
そ、それはご家庭にもよりますのでなんとも…|゚Д゚)))








コメント