こんにちわ!ブログ初心者の仏の顔もT.Tですヽ(´▽`)/
[Twitter:hotokeT_T CTime:仏の顔もT.T]
みんな!サイト軽くしてるかーーい??
重いと読者やGoogleに嫌われちゃうんだからねっ!
特に何もしてないよ!って方の為に今回は私がサイトを軽くする為に行ってきた事をまとめてみましたので、良かったら、参考にしてみて下さい(*゚▽゚*)♪
一緒にサクサクになろうぜ!!

今回のテーマはファイルを圧縮すること!だから、トップ絵は「Xファイル」にかけて「圧縮ファイル」!気づいたかな??
ホトケルダー捜査官とスカリー捜査官だよ!
・画像を圧縮してない方
・画像をリサイズしていない方
・サイトを軽くしたい方
・Xファイルが好きな方(本編には全く関係ございません)
サイトを”超絶”軽くしよう!
ブログを始めた頃は、PageSpeed Insightsで96点とかとってたのですが、気づいたら重くなってた私のサイト!
確かに画像をたくさん使っていますが、わずか2ヶ月程でこんなに重くなるとは!
「最近チェックしてないなー」って方は調べてみるべきですよ!
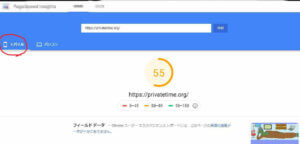
改善前の私のサイトスピード
<Test My Site>※モバイルのみ
点数的にはギリギリセーフではありますが、このままでは危ない!と思い、とにかく一番の原因である、「画像が重い」を解決する為に動きます!!
軽くする為にやったこと①圧縮
画像の容量を減らすには、圧縮がいいと知りました。
しかも、圧縮しても画質はそんなに変わらない!それならやった方が得ですよね♪
だけど調べてみたら、圧縮の「やり方」がたくさんありましたΣ(゚д゚lll)
ブラウザ上で圧縮
WordPressを使っていなくても、ネット環境さえあれば誰でも使えます。
パソコンに保存している写真を軽くするのに使ったりもできます♪
WordPress上で圧縮
WordPressの場合はプラグインを使って圧縮します。オススメの3選はこちら↓
3選の中から私が選んだのは、ブラウザ上での圧縮と同じメーカーの
憎めないパンダのキャラクターでお馴染みですヽ(´▽`)/
「Compress JPEG & PNG images」の導入方法、初期設定についてはこちら↓
「Compress JPEG & PNG images」での一括圧縮、個別圧縮のやり方についてはこちら↓
プラグインで圧縮する前にバックアップは必要か?
番外編として、一括圧縮する前にバックアップが必要かどうか?も書きました↓

これで画像の圧縮に関してはバッチリだな!これらの記事を書く上で、参考にしたサイトは50は下らないな!おかげで少し詳しくなったぜ♪
みんなは私のサイト見てサクサク進めて、無駄な時間を使わないようにした方がいいぞ!タイム伊豆マネーだからな!
急に静岡県の観光スポット出てきたΣ(゚д゚lll)!!
軽くする為にやったこと②リサイズ
リサイズとは画像のサイズを最適化することです。
サイズが小さ過ぎると、引き伸ばした時に画質が悪くなりますし、
サイズが大きすぎると、無駄に容量を使い、さらにサイトスピードが下がります《゚Д゚》
なので、あなたのサイトに最適なサイズを調べ、画像を調整する必要があります。
リサイズについてはこちら↓
リサイズもブラウザ上でやるとか、プラグインを使うとか色々あるんですねー(´∀`)

圧縮とは違うけど、リサイズも画像の容量を削ることができるから、両方やっておくといいよね♪
もう画像をアップロードする時にリサイズする習慣をつけた方がいいな!習うより慣れろって感じ?
私はWordPressにアップロードした時に毎回、サイズと容量はチェックしてますヽ(*´∀`)ノ
結果発表~!
さて、今回はとにかく「画像を軽くする」対策をしてきました!
その結果どれぐらい軽くなったか?見てみましょうヽ(´▽`)/♪
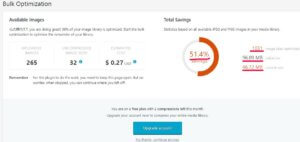
<Compress JPEG & PNG images>
プラグインによる圧縮は以下の通り↓
圧縮した画像総数:1031枚
減った容量:96.09MB⇒46.72MB 51.4%の削減
凄い!半分以上容量を減らせましたヽ(*´∀`)ノ♪
これで無料なのは本当にすごいΣ(゚д゚lll)!!
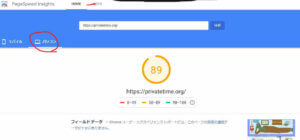
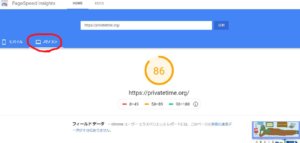
<PageSpeed Insights>
<Test My Site>※モバイルのみ
なぜこんなに結果が違うのか?
両方ともGoogleが出している無料のツールなのですが、実はTestMySiteはモバイルファーストを進めるGoogleが新しく出したサイトスピードチェックなんです。
じゃあ、TestMySiteの方が新しいんだから正確か!?と思ったらそういうコトでもないんです。
GooglePagespeed Insightsは、サイト構造などだけを見て問題が無いか?を判断しています。
つまり、サイトの改善点を探すツールに近いですね。
3G、4G、Wi-Fiなども考慮し、他サイトと比べて速いかどうかもチェックしてくれています。

まあ、結果としてモバイルは確実に速くなっているのは間違いないっしょー。そこだけ見て、後は忘れよう!とりあえず、寝よう!
まとめ
- サイトを”超絶”軽くしよう!
- 改善前の私のサイトスピード
- 軽くする為にやったこと①圧縮
- ブラウザ上で圧縮
- WordPress上で圧縮
- プラグインで圧縮する前にバックアップは必要か?
- 軽くする為にやったこと②リサイズ
- 結果発表~!
- <Compress JPEG & PNG images>
- <PageSpeed Insights>
- <Test My Site>※モバイルのみ
- なぜ結果が違うのか?

謎のまま未解決という事で、今回の事件は「The 圧縮 files」として「X file」行きだな。それでいいな?スカリー捜査官!
あ!その設定忘れてたΣ(゚д゚lll)!

・・・。

じ~。

!!!

zzz…

B級・・・

















コメント